
Desde Tuatara, como agencia de diseño, te damos a conocer 7 tips que te permitirán mejorar el diseño UI/UX en tu página web, para garantizar una navegabilidad intuitiva y eficaz.
Antes de comenzar, es importante entender la diferencia entre diseño UI/UX. Cuando hablamos del diseño UI nos referimos a todos los elementos gráficos: paleta de colores, tipografía y material multimedia que ayudan a que el contenido de tu página web sea más comprensible, atractivo e intuitivo para el usuario.
Por otro lado, el diseño UX implica el proceso de entender, estudiar, analizar y resolver un problema de la manera más simple y eficiente siempre en pro del usuario, sus comportamientos y su retroalimentación, para crear una solución.
Ahora sí, convierte tu activo digital en una herramienta ideal para tus objetivos de negocio, siguiendo estas recomendaciones de una agencia de diseño líder en Colombia.

1. Contempla la visualización en Mobile (responsive design)
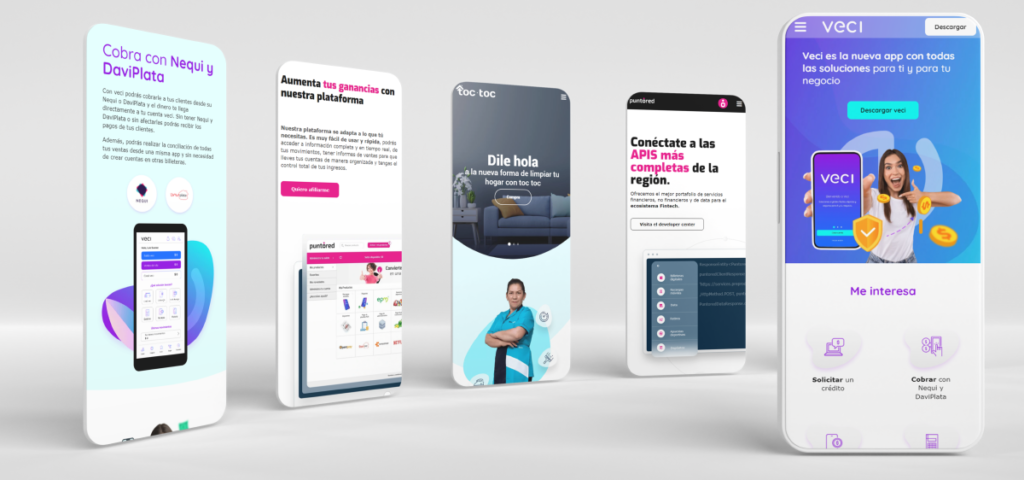
Una de las buenas prácticas que tiene una agencia de diseño para mejorar su diseño UI/UX, es considerar la visualización en distintos dispositivos, tales como Desktop, Mobile y Tablets. Se ha demostrado que el 68% del tráfico web llega desde dispositivos móviles. Sin embargo, es algo que “se suele pasar por alto” a la hora de empezar a diseñar una página web.
Por lo tanto, en el diseño web se debe tener en cuenta cómo será la previsualización a partir de distintos dispositivos, lo cual debe establecerse a partir de la arquitectura de la información y la creación de los Wireframes (representación visual de una página web en escala de grises).
De tal manera, es necesario contemplar la navegabilidad y la funcionalidad de tu página web en Mobile (y en distintos dispositivos), logrando que todos los usuarios web vean el contenido que les quieres ofrecer de la mejor manera posible.

Te puede interesar: Caso de estudio: Diseño y desarrollo de página web Puntored por agencia de marketing digital
2. Diseña Wireframes
Los Wireframes son de gran importancia para el desarrollo de cualquier página web o aplicación, considerándose un punto clave para un óptimo diseño UI/UX. Se puede definir como esquemas en los que ubicamos el contenido y su disposición en el espacio de trabajo.
Cuando no usamos Wireframes podemos enfrentarnos a diseñar sin bases, creando contenidos que se deban ajustar más veces de lo necesario o incluso diseñarlos de nuevo. Por consiguiente, usar Wireframes mejorará considerablemente tu diseño de página web y los resultados finales.

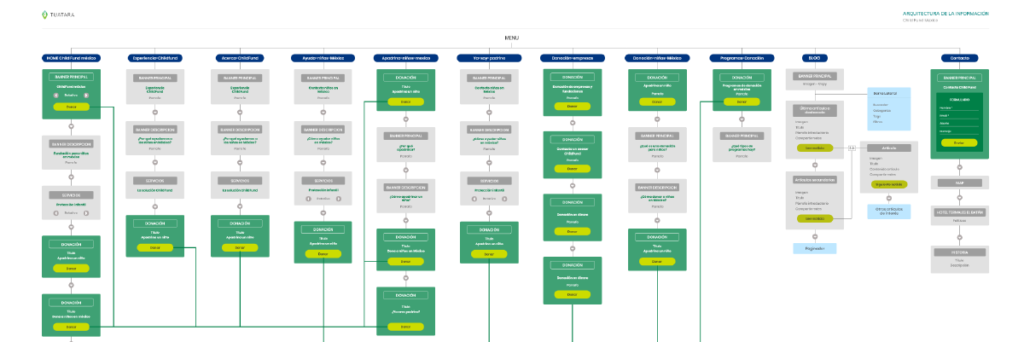
3. Crea una arquitectura de la información
Si sientes que la distribución de tu web es confusa o el usuario puede llegar a perderse o no encontrar lo que busca, es fundamental definir una arquitectura de la información para evitar retrocesos.
Con lo anterior, se puede definir la arquitectura de la información como el orden en que vamos a distribuir el contenido. Esto con el objetivo de facilitar la navegación por parte del usuario, para ofrecerle la mejor experiencia posible.
En una agencia de diseño como Tuatara, entendemos que este proceso de trabajo no solo nos dará un mapa inicial de nuestra futura web, sino que hará que la ubicación del contenido sea consecuente tanto en forma como en usabilidad.

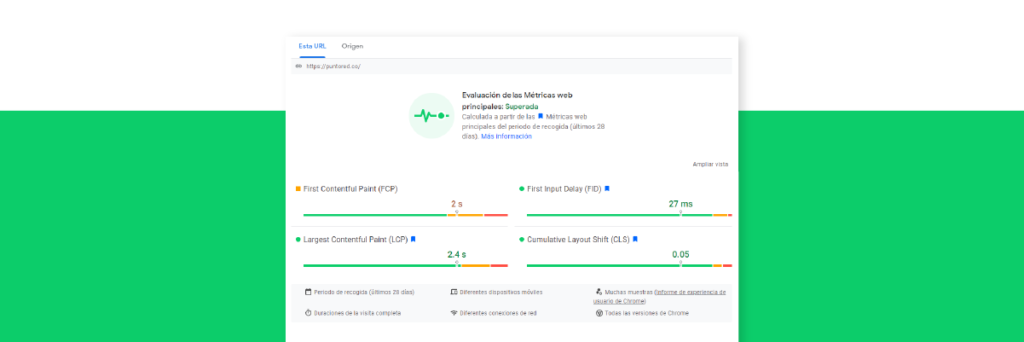
4. Optimiza los recursos
Una página que cargue lento es uno de los principales factores por los que un usuario la abandona, y aunque este no es el único factor para que una página tenga un rendimiento bajo, es uno de los más frecuentes. A la hora de usar cualquier recurso audiovisual debemos fijarnos en su peso, lo más probable es que siempre debamos optimizar de una u otra forma según el tipo de archivo.
Recomendamos para imágenes utilizar el formato WebP, teniendo presente las dimensiones. En el caso de las imágenes como Gifs o videos, hay que determinar el formato adecuado y contemplar la duración, como primera medida.
También podemos fijarnos en el proceso de exportar o comprimir; verán que con ciertos tipos distintos de configuraciones se puede bajar el peso de los archivos sin comprometer su calidad.

5. Genera contenido preciso (SEO y UX Writer)
Antes de empezar a hablar sobre este tema hagamos la distinción entre SEO y UX Writer. Con SEO nos referimos a las acciones que se toman con el objetivo de mejorar el posicionamiento que tiene nuestra página web en motores de búsqueda.
Por otro lado, el UX Writer se enfoca en el contenido textual de la página web que sirve para ayudar a orientar al usuario. Por lo tanto, SEO y UX Write, no son la misma labor, pero apuntan hacia objetivos en común.
Ten presente que el exceso de contenido, en SEO lo podemos evidenciar como la saturación de elementos que se emplean con el fin de subir el rango de búsquedas; este contenido puede no ir de la mano con las necesidades del usuario e incluso puede saturar nuestra web. En UX Writer el exceso de contenido ocasiona muchas veces que haya redireccionamientos que van al mismo punto, haciendo la navegación confusa y redundante.
Nuestro consejo a la hora de abordar estas herramientas es ser consecuente con lo que busca el usuario para mejorar su experiencia. Importa mucho más tener un número más bajo de usuarios que sí interactúen con el contenido, que un número más alto que terminen abandonando la página al no encontrar lo que necesitan.

También te puede interesar: Caso de Estudio Eventfeed – Aplicaciones Web Progresivas (PWA)
6. Elimina la sobrecarga de elementos
Entre más elementos, plugins o funciones agreguemos a nuestra página le estaremos exigiendo más recursos de conexión a los usuarios, lo cual puede entorpecer la navegación e incluso hacer que el usuario abandone la página.
Debemos estar pendientes de la cantidad de elementos que usamos en nuestra web y cómo estos afectan al desempeño de la misma; de nada nos sirve tener una página con muchas funciones o elementos si el usuario no puede verla apropiadamente.

7. Anticípate a la interacción del usuario
La interacción del usuario lo es todo cuando hablamos de diseño web. Nuestra página puede tener una interfaz ideal, el rendimiento puede ser bueno y los productos que ofrece pueden ser todo lo que el usuario busca, pero si no nos anticipamos a cómo este se va a desenvolver en la página vamos a perder un visitante y un posible cliente.
Debemos ponernos en el lugar de nuestros futuros usuarios y también hacer pruebas (si es posible podemos tomar la opinión de personas ajenas al proyecto). Algunos errores pueden ser minúsculos: cómo se despliega cierto menú, la ubicación de un call to action, la visualización de cierto elemento en un tipo específico de dispositivo, entre otros.
Si sabemos cómo va a interactuar el usuario nos podemos anticipar a cómo mostrarle la información, ofrecerle un producto, una suscripción o asegurar un usuario/cliente frecuente.

Tuatara: Agencia de diseño en Colombia
En Tuatara, como agencia de diseño, contamos con expertos en diseño UI/UX que llevan a cabo procesos creativos desde unas bases racionales, de investigación y reconocimiento de audiencia, con el fin de lograr el resultado esperado.
Bajo esta premisa, hemos trabajado más de 40 marcas desde Singapur hasta California, ayudando a los emprendedores y empresarios a representar sus ideas bajo procesos sólidos de diseño UI y diseño UX. Una correcta mezcla de ambos genera mejores resultados en la creación de un activo digital.
Conoce más procesos creativos en el portafolio de nuestra agencia de diseño, aquí.