
Cuando utilizamos términos relacionados con el mundo de la Internet, tendemos a confundir el término página web con el de sitio web, ambos términos parecen similares pero en realidad son muy diferentes, contrario a lo piensan muchas personas.
Cuando hablamos de una página web, nos referimos a una página individual que tiene una única url o dirección web para acceder a ella, en cambio un sitio web es un grupo de páginas web que están enlazadas entre sí mediante enlaces o links.
Estas páginas a su vez pertenecen a un único dominio que identifica exclusivamente a ese sitio web, cabe aclarar que lo que leerás a continuación aplica tanto para una página web como para un sitio web.
Aun así, aquí nos enfocaremos en el sitio web, debido a que sus procesos abarcan todo lo que necesitas hacer para elaborar tu propia página web entre otros detalles más.
El proceso de elaboración de un sitio web se ha simplificado significativamente gracias a los avances tecnológicos de hoy, de modo que cualquier persona puede construir un sitio web sin necesidad de tener conocimientos de programación ni contratar a un desarrollador.
Esto es posible gracias a los constructores de sitios web y a sus plantillas intuitivas, las cuales usan inteligencia artificial para ayudarte a elaborar el sitio web desde cero automáticamente; pero antes de esto necesitas seguir los siguientes pasos.
1. Establece una meta u objetivo para tu futuro sitio web
Antes de que inicies con la construcción de tu sitio web, tienes que definir lo que quieres lograr con ella, por ejemplo, crear una marca empresarial, vender un servicio o un producto o simplemente mostrar contenido relacionado con un tema específico.
Puedes escoger el objetivo que desees, lo único que importa es que se ajuste a las necesidades personales o empresariales que tengas; cabe aclarar que esto también está condicionado por factores económicos, emocionales, de socialización, entre otros.

2. Investiga a los competidores y al mercado
Después de que hayas definido el objetivo de tu sitio web, debes examinar detenidamente qué información usan tus competidores para atraer nuevos clientes y para conservar los clientes que ya tienen.
Esto lo puedes lograr mediante el análisis de los sitios web, las redes sociales y los foros de tu competencia, tomando apuntes de lo más relevante que puedas encontrar sobre el tipo de contenido que ellos muestran, las preguntas que han formulado y los temas planteados a su público objetivo.
Por lo general, en esta etapa vas a encontrar competidores que tienen un blog con historias y noticias de interés común, una página informativa sobre los miembros de la empresa y su experiencia y una página con testimonios favorables de sus clientes.

También vas a encontrar en tu competencia una página de servicios que describa los trabajos que pueden hacer y el precio de cada uno de ellos, la opción de suscribirse a un boletín informativo mediante un formulario y enlaces hacia sus perfiles en redes sociales.
Aún así, algunos de tus competidores no van a tener todas estas páginas, pero no significa que debas ignorarlos, al contrario, puedes aprender de ellos también, después de todo tienen ideas que puedes incluir tanto en tus redes sociales como en tu sitio web.
Te puede interesar: Caso de estudio: Diseño y desarrollo de página web Puntored por agencia de marketing digital
3. Busca un diseño llamativo para tu futuro sitio web o página web
Cuando tengas definido lo que va a ir en tu sitio web y en tus redes sociales, realiza una búsqueda de diseños para sitios web que sean llamativos tanto para ti como para tu público objetivo, preferiblemente con responsive design para que se pueda visualizar en dispositivos móviles.

Si lo deseas, puedes investigar los diseños de las páginas que pertenecen a tus competidores en Pinterest o en galerías de plantillas de sitios web, pero no olvides el objetivo ni los clientes potenciales a quienes va dirigido tu futuro sitio web, ya que esto es lo que determinará verdaderamente el diseño de la misma.
Lo anterior es porque dichos sitios web están diseñados según los objetivos que tiene cada competidor y si copias al pie de la letra los diseños de estos sitios, es posible que no cumplas con los objetivos de tu negocio, disminuyendo los futuros beneficios de tu sitio web.
4. Escoge el autor para tu sitio web o página web
Después de que definas el diseño que tendrá tu sitio web, deberás elegir quién será el autor de tu sitio web, para esto tienes 3 opciones:
a) Codificar el sitio web desde cero valiéndose de las librerías de Bootstrap y de un editor de código: Si tienes conocimientos de HTML, CSS, JS y migración de sitios web, puedes construir dicho sitio sin ningún problema.
b) Emplear a un desarrollador web: Es una de las opciones más utilizadas, pero que puede aumentar los costos de tu proyecto.
c) Usa creadores de sitios web (arrastrar y soltar): Si tienes un negocio y no conoces de HTML, CSS, JS.

Por lo anterior, te recomendamos que tengas en cuenta lo que has investigado, para que puedas tomar la mejor decisión al respecto, porque si tienes definidos el diseño, las especificaciones técnicas, el tipo de contenido y las páginas que incluirías en tu sitio web, sería más fácil escoger tu autor.
Las especificaciones técnicas que debes tener en cuenta serían las siguientes:
- Ancho de banda del servidor que elijas.
- El sistema de administración de contenido (CMS) que vas a utilizar.
- La capacidad de optimizar los motores de búsqueda (SEO) para tu futuro sitio web.
La facilidad que tendrías de conectar otras herramientas como Google Analytics.
- Los tipos de alojamiento compartido que te pueden ofrecer los diferentes servidores que encuentres en la web.
5. Elige el dominio correcto para tu sitio web
Este es un paso muy importante, ya que aparte de que no solo se convertirá en la dirección de tu sitio, también se convertirá en la manera en la que las personas recordarán tu sitio web durante mucho tiempo.
Algunas empresas de alojamiento muestran las mejores opciones para dominios, pero eso no garantiza que allí vayas a encontrar el dominio ideal para tu sitio web; lo mejor en estos casos es que realices una lluvia de ideas con nombres fáciles de decir, cortos, sin números y guiones, obviamente relacionados con lo que ofrecerás en tu sitio web.
Después de esto, comprueba el nombre que hayas elegido mediante el verificador de dominio de la empresa de alojamiento. Siempre es bueno que crees una lista con posibles nombres para tu dominio, en caso de que tu primera opción ya esté en uso, dichos nombres pueden ser modificados posteriormente.

No olvides escoger un sistema de nombres de dominio fácil de recordar, ya sea .org, .net o .com. También puedes usar tu nombre en tu dominio si lo que quieres es publicar un sitio web personal o un blog.
Claro que también podrías comprar un dominio a precio razonable u obtener un dominio gratis por la compra del alojamiento web.
Sin embargo, un nombre original puede causar tanto impacto positivo como un dominio suministrado por la empresa de alojamiento web.
6. Selecciona tu proveedor de alojamiento web
Dependiendo de la opción que escojas para construir tu sitio web, te recomiendo que alojes tu sitio web y compres tu dominio en empresas de alojamiento que ofrecen soporte y alojamiento de calidad.
Esto con el ánimo de evitar que tu sitio web sea apagado, o por el hecho de que haya quien pueda ayudarte a solucionar posibles inconvenientes que se te presenten al momento de utilizar tu sitio web.
Escoge la empresa de alojamiento que mejor se adapte a tus necesidades y a tu presupuesto.
Sin ignorar lo que has investigado en los pasos anteriores (diseño, especificaciones técnicas, tipo de contenido, páginas que se incluirán y autor).

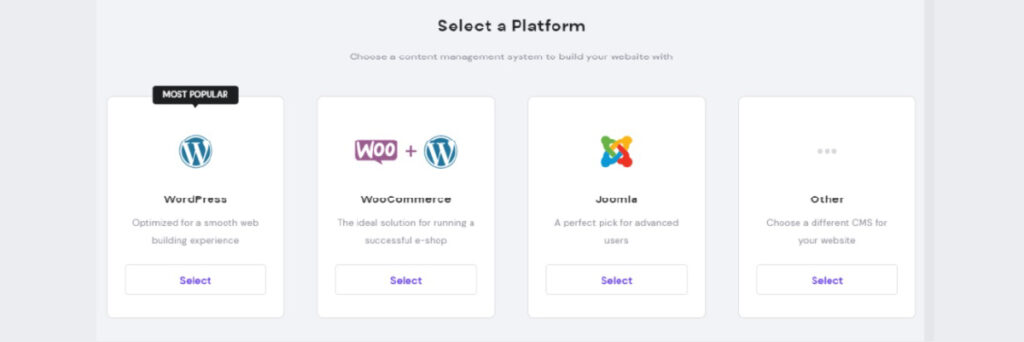
7. Instala y Configura WordPress en tu servidor
Una vez hayas registrado el dominio en tu servidor de alojamiento web, procedemos a instalar un sistema de administración de contenido (CMS) en tu servidor.
¿Cómo crear un sitio con WordPress? WordPress es una de las opciones más prácticas, económicas y seguras que existen para administrar el contenido de un sitio web.
Debido a su facilidad de instalación y uso, la gran variedad de diseños que posee y la opción de crear páginas optimizadas para SEO.


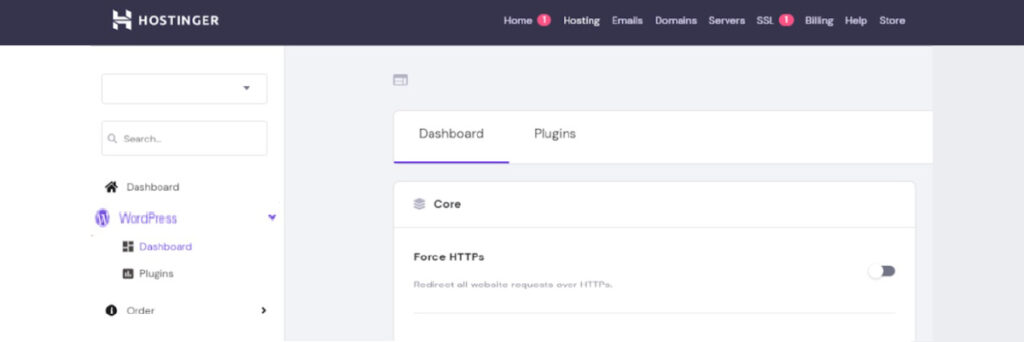
La mayoría de los servidores de alojamiento te ofrecen una plataforma intuitiva para administrar tu sitio web.
Aún así tendrás que usar directamente WordPress para crear tu sitio web; si no sabes iniciar sesión, puedes hacerlo con la plataforma de tu servidor.

Luego de ingresar a WordPress con tu usuario y contraseña, puedes empezar a personalizar tu sitio web.
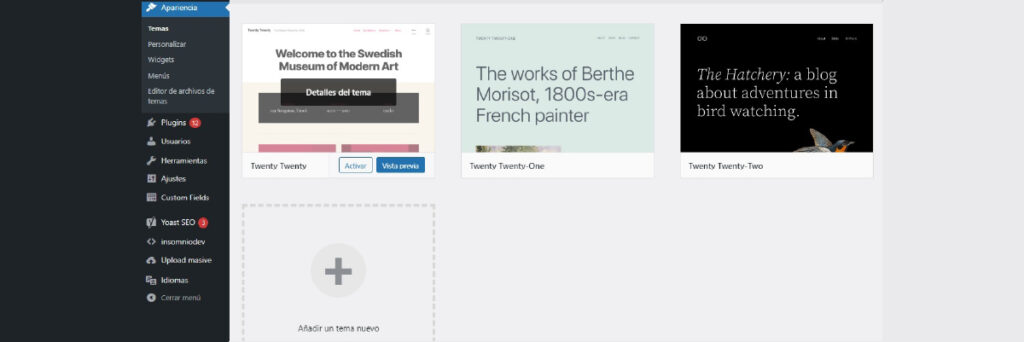
Para esto ve a la barra lateral y haz clic en Apariencia > Temas > Agregar Nuevo Tema.
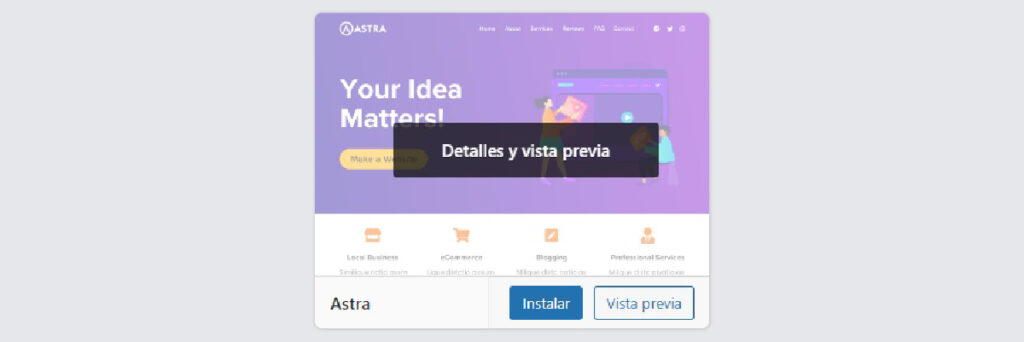
Allí puedes instalar el diseño escogido previamente o puedes buscar uno similar en la biblioteca de WordPress y luego instalarlo.
Ten en cuenta que los diseños aquí se conocen como temas, siempre tendrás la opción de cambiar el tema en cualquier momento.

Lo mejor en este caso es que escojas e instales un tema básico, ya que estos son más flexibles en el sentido de que puedes crear páginas informativas, agregar plugins, entre otras acciones que necesites para personalizar tu sitio web sin hacer cambios significativos dentro de él.
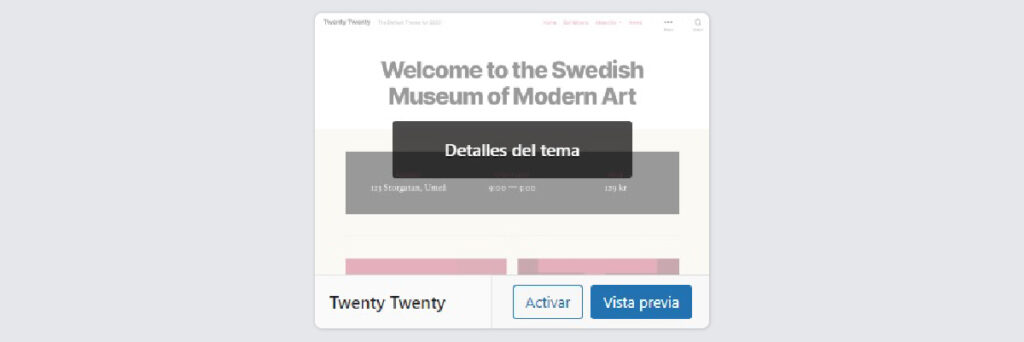
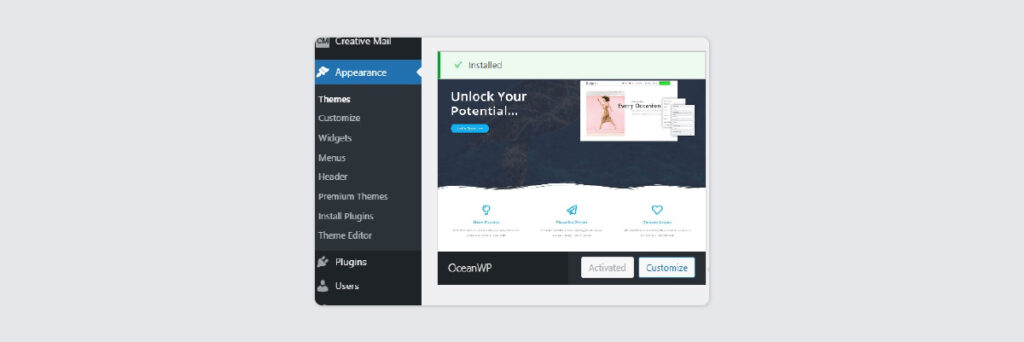
Después de que hayas instalado el tema de tu elección, haz clic en el botón Activar, de esta manera habrás implementado el tema en tu sitio web; luego de esto podrás empezar a personalizarlo haciendo clic en el botón Personalizar.

Es importante que actives el tema después de instalarlo, ya que, si no lo haces:
No podrás continuar con la configuración de tu sitio web y por ende, tardarás más en mostrarle al mundo lo que deseas ofrecer.

Después de activar tu tema, podrás personalizar cualquier aspecto de tu sitio web como el menú, los colores de tu sitio web, imágenes y más.
Cuando guardes los cambios, podrás verlos reflejados en tu sitio web de forma inmediata.
Así como una barra lateral izquierda con diferentes opciones de personalización, las cuales pueden variar dependiendo del tema que hayas elegido.

Las opciones de personalización que posiblemente encontrarás en los temas son los siguientes:
Opciones específicas de Personalización
Te permitirá modificar aspectos superficiales de tu futuro sitio web relacionados con la parte visual de la misma.
Hay temas con los que puedes personalizar más aspectos de tu web, pero esto dependerá del tema que elijas. Entre ellos puedes encontrar:
Colores: Puedes cambiar la paleta de colores de tu sitio web, aún así hay temas que solo permiten cambiar el color de los textos.
Identidad del sitio: Te permite cambiar el eslogan cargando un icono que identifique tu sitio web y el título modificando el texto que trae por defecto el tema.
Esto es importante, ya que esto aparece en las pestañas del navegador cuando las personas están visitando tu sitio web.
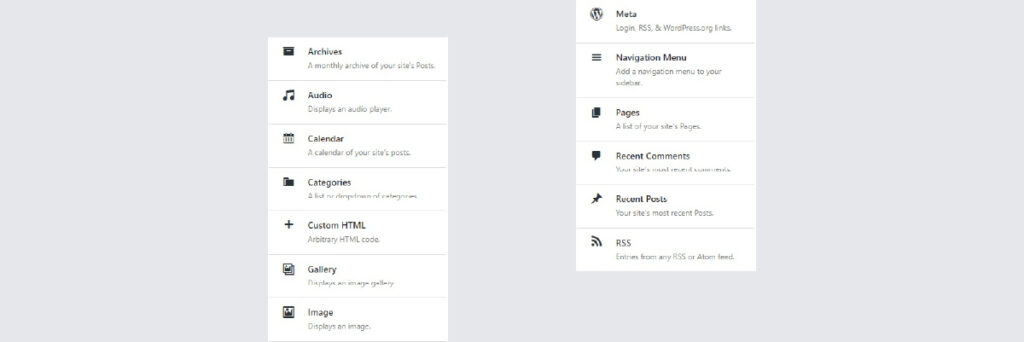
Widgets: Son las diferentes herramientas que puedes colocar en tu sitio web como barras de búsqueda, archivos, calendarios, etc.
Menús: Te permite crear un menú de navegación para tu sitio web y elegir su ubicación (barra lateral, pie de página, arriba, entre otras ubicaciones disponibles).
Este será usado por las personas para navegar y descubrir páginas dentro del mismo.

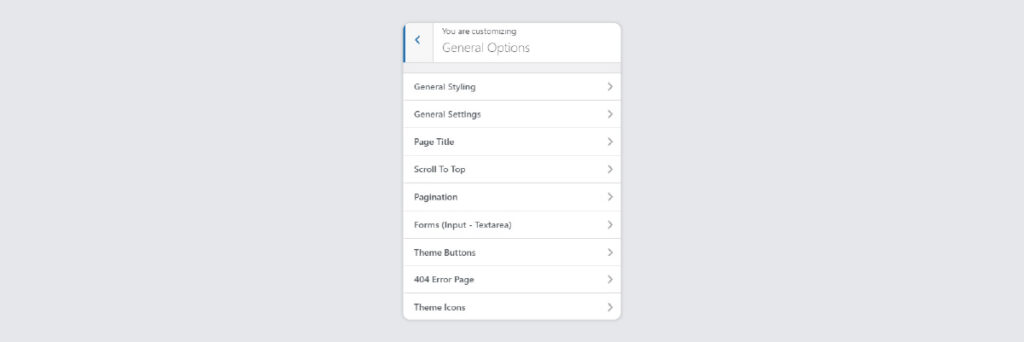
Opciones Generales de Personalización
Esta sección te permitirá personalizar aspectos detallados de tu futuro sitio web, como son los iconos, los títulos, el tamaño del encabezado y los diseños.
Hay temas con los que puedes personalizar más aspectos de tu web pero esto depende del tema que elijas, entre ellos encontrarás:
CSS Adicional: Puedes personalizar a detalle tu sitio web usando código CSS.
Esta puede ser una herramienta poderosa si tienes el conocimiento y los recursos para hacer modificaciones de este tipo.
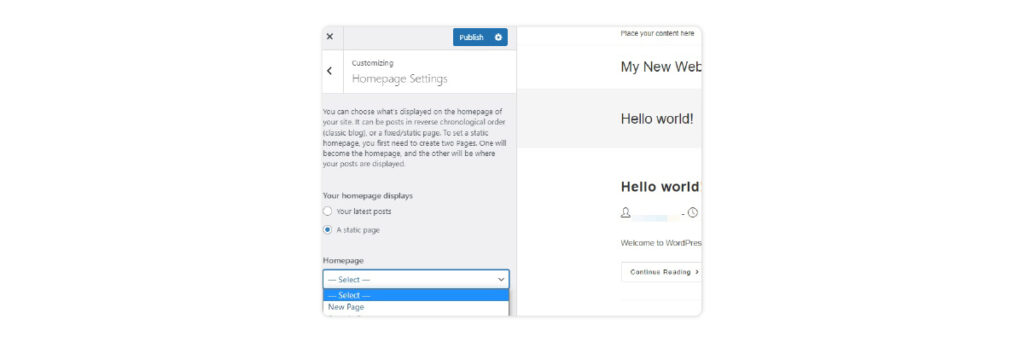
Configuración de la página de inicio: Puedes establecer una página de inicio estática o una página que muestre las últimas entradas de tu blog.
Esta configuración es opcional y depende bastante de las necesidades de tu sitio web.
Pie de página inferior: Es posible modificar información de contacto y los derechos de autor que aparecen en esta zona de tu sitio web.
Esta configuración es opcional y depende bastante de las necesidades de tu sitio web.
Widgets de pie de página: Te permiten agregar herramientas como menús de navegación, texto e imágenes para personalizar tu pie de página, esta configuración es opcional y depende bastante de las necesidades de tu sitio web.

Barra lateral: Puedes adicionar una barra lateral a tu sitio web, esta configuración es opcional porque tus usuarios también puede usar la barra de navegación para navegar por tu sitio web.
Esto depende bastante de como quieras organizar la información.
Blog: Aquí puedes modificar el diseño del blog, así como las publicaciones que se van a mostrar en la página principal de tu sitio web.
Esta configuración es opcional y depende bastante de las necesidades de tu sitio web.
Encabezamiento: Esta es una de las configuraciones más importantes del sitio web, debido a que puedes personalizar el encabezado de tu sitio web.
Aquí puedes agregar colores, fuente, imágenes, menús, entre otras cosas que puedas necesitar.
Barra superior: Puedes editar el área superior de tu sitio web agregando enlaces a redes sociales, botones a otras páginas, entre otros.
Esta configuración es opcional y depende bastante de las necesidades de tu sitio web.
Tipografía: Esta configuración es importante porque te brinda la posibilidad de personalizar el tipo y el tamaño de la fuente.
Además que podrás elegir donde aparecerá la fuente, si en el título, en otro encabezado diferente o en cualquier otro texto.
8. Construye la arquitectura de tu sitio web con WordPress
En estos momentos, tu sitio web es un lote vacío porque tiene bases sólidas y servicios básicos, pero aún le faltan las habitaciones.
Es decir, aún no tiene creadas las páginas web, estos son documentos en Internet que las personas consultarán a través de tu sitio web.
En otras palabras, las páginas web son los espacios de tu sitio web en donde los visitantes van a conocerte a ti y al producto o servicio que ofrezcas en tu sitio web.
Si bien existen varios tipos de páginas web, las más importantes son:
Página de Blog: Allí van todas las publicaciones del blog, si tienes pensado publicar artículos para que sean consultados por las personas, esto podría ser fundamental en la estructura de tu sitio web.
Tienda Online: Aquí las personas pueden comprar tus productos o servicios, dependiendo de tu negocio, puede ser importante o no.
Acerca de la página: Brinda a los nuevos visitantes información básica sobre los productos o servicios que promocionas en tu página web como por ejemplo, la historia de cómo tu negocio llegó a ser lo que es hoy.
Página de contacto: Muestra los medios por los cuales las personas pueden contactarte, podría ser muy útil, teniendo en cuenta las necesidades particulares de tu organización.
Página Principal: Es la página que las personas verán primero al visitar tu sitio web, por esta razón es la más importante de todas.
Crear páginas en WordPress es simple, basta con unos clics para crear una página estática o una página con sus últimas publicaciones.
Lo que te recomendamos en este caso es que crees páginas estáticas, ya que son más personalizables que las páginas con últimas publicaciones.
Adicionalmente, las páginas estáticas son las más adecuadas para que des a conocer tu marca a una audiencia específica, porque aquí puedes incluir información general de tu producto o servicio.
En cambio las páginas con últimas publicaciones muestran las noticias específicas relacionadas con tu producto o servicio.
Estas no captan la misma atención por parte de los usuarios, desencadenando una disminución de las visitas hacia tu sitio web.
Crea tu página estática en WordPress
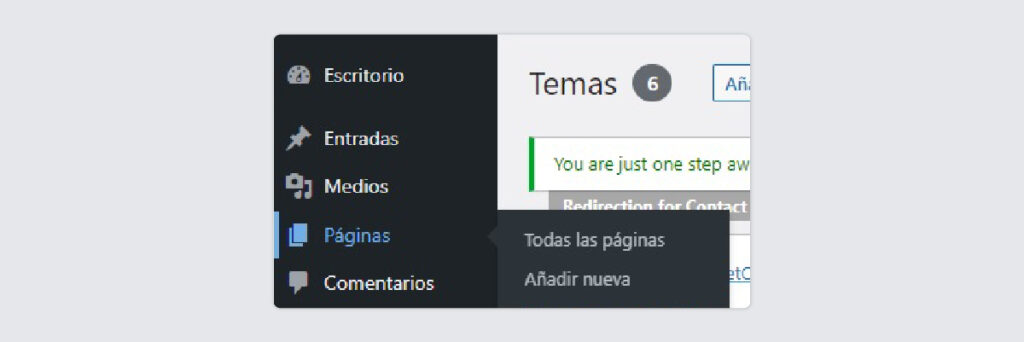
Lo primero que tienes que hacer es ingresar al panel de control WordPress de tu sitio web y dar clic en Páginas > Añadir Nueva.
Esto te dirigirá al editor de páginas de WordPress, el cual te permitirá crear vídeos, imágenes, texto, entre otras.


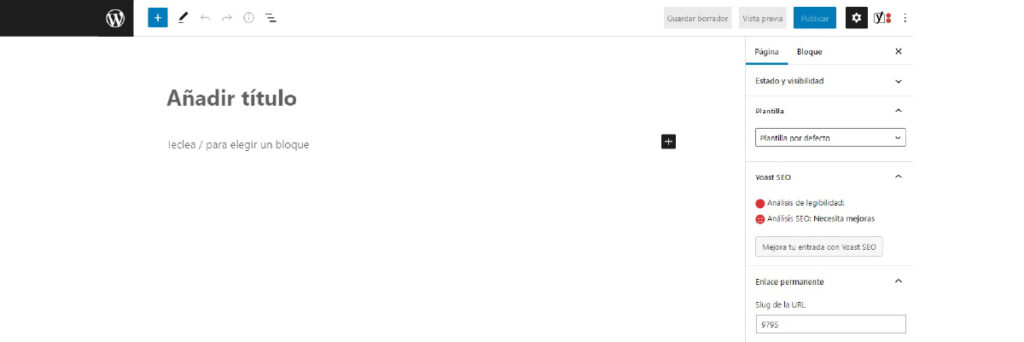
Ya estando en el editor de la página, lo primero es escribir el título en la parte que dice Agregar Título o Add Title.
Luego agregamos texto en el cuadro de contenido, el cual es el espacio blanco que está debajo del espacio en donde agregas el título.
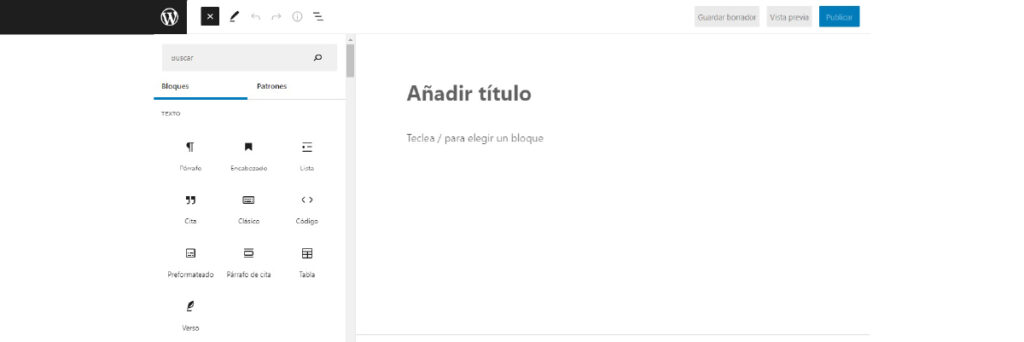
En el cuadro de contenido, puedes agregar todos los bloques de contenido que desees, hay que tener en cuenta que solo puedes crear un bloque por tipo de contenido, por ejemplo, un bloque para texto, otro bloque para imagen, etc.

Cada vez que desees crear un bloque de contenido, da clic en el cuadro de contenido; luego de esto te aparecerá un submenú con varias opciones de contenido, en la parte superior derecha de este submenú.
Estos botones son los siguientes:
Herramientas Adicionales (Icono Tres Puntos): Aquí puedes encontrar una serie de elementos adicionales que puedes usar para cambiar la visualización de tu editor de páginas.
Guardar Borrador: Este botón te da la posibilidad de guardar tu progreso mientras editas tu página, puede ser la página de inicio o cualquier otra.
Configuración (Icono de Engranaje): Aquí puedes hacer muchos ajustes como la visibilidad de cualquier página, editar el tamaño de fuente de cada bloque, cambiar la imagen destacada, entre otros más.
Publicar: Con este botón públicas la página que estás editando.
Avance: Al dar click allí, puedes tener una idea de cómo se verá tu página una vez la publiques.
Cuando consideres que los cambios que le has hecho a tu página son suficientes, simplemente le das click en el botón Publicar, puedes repetir este proceso las veces que veas necesarias.
No olvides establecer cuál de tus páginas será tu página de inicio y tu páginas de entradas de blog si la tienes.
Para esto puedes ir a Apariencia > Personalizar > Configuración de la página de Inicio, allí podrás seleccionar tu página de inicio y le darás clic en Publicar.

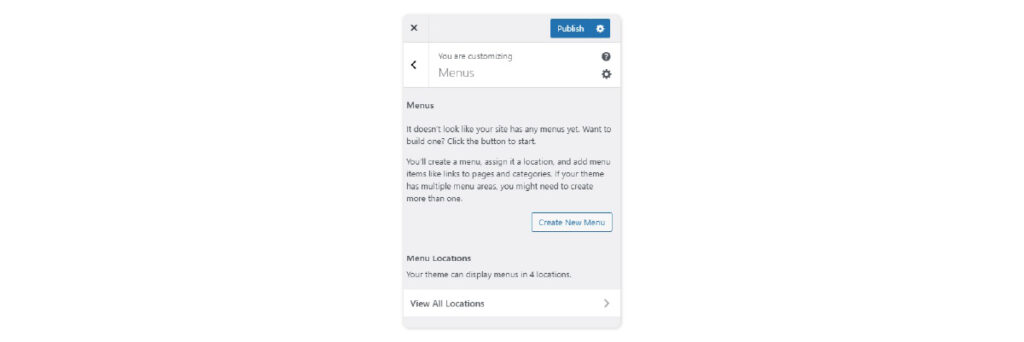
Conectemos tus páginas mediante menús
Dependiendo del tema que escojas para trabajar tu sitio web, la creación de menús puede cambiar un poco.
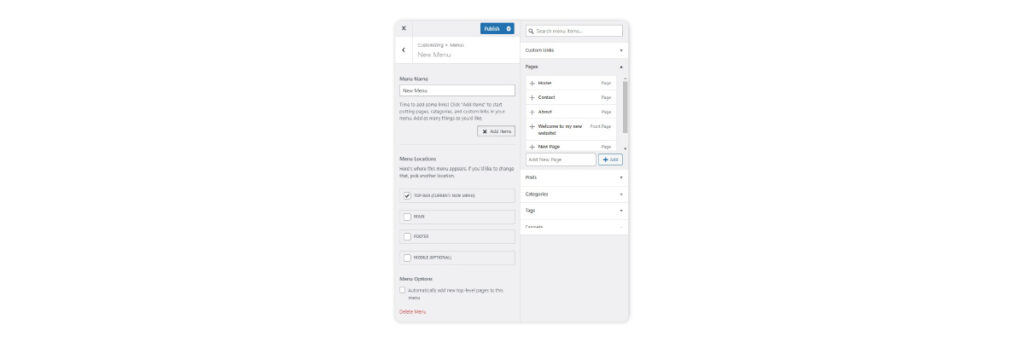
Lo encontramos haciendo clic en Apariencia > Menús > Crear Nuevo Menú o también puedes encontrarlo dando clic en Apariencia > Personalizar > Menú > Crear Nuevo Menú.

Estando allí, puedes empezar a crear la cantidad de menús que consideres conveniente y puedes agregarlos donde desees.
Pero un menú no sirve de nada si no le agregamos las páginas que necesita para funcionar en tu sitio web.
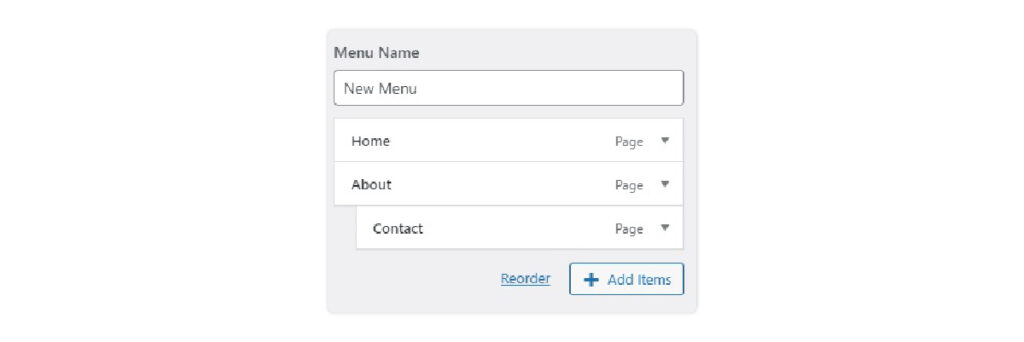
Para esto, tienes que hacer clic en el espacio del nombre y ponerle el nombre que desees a tu menú.
Luego eliges su ubicación en la sección Ubicación del menú y le das siguiente, esto te activará la opción de Agregar Elementos.
Aquí podrás agregar enlaces personalizados a otros sitios web, páginas de tu sitio web, categorías, posts del blog, etiquetas, entre otros.
No olvides dar publicar al terminar de editar tu menú para que no pierdas tus cambios.

Un detalle adicional que podrías tener en cuenta es que puedes crear menús desplegables para formar categorías de menú, arrastrando un menú dentro de otro, con el ánimo de facilitar la navegabilidad en tu sitio web.
No olvides dar clic en Publicar para guardar los cambios.

Una vez terminado este paso, ya puedes decir que tienes tu sitio web finalizado, solo te faltaria publicarlo en internet y planificar cómo vas a optimizarlo para que siga cumpliendo el propósito para el que lo creaste.
9. Ya has terminado de construir tu sitio web. ¡Vamos a publicarlo y a optimizarlo regularmente!
Ahora que has creado tu primer sitio web WordPress en el servidor de tu preferencia, lo que sigue es publicarlo en internet. Para esto, hay que comprobar que tu sitio web esté apuntando al servidor en el que ya se encuentra alojado.
También tienes que comprobar que los plugins que hayas instalado en WordPress funcionen sin problemas y que todas las páginas se visualicen adecuadamente.

Dichos ajustes los tendrás que hacer cada cierto tiempo para asegurarte de que satisfaga las necesidades cambiantes de tu audiencia.
Estos consistirán en realizar prácticas de SEO en tu contenido, puedes instalar el plugin Yoast SEO para complementar las actividades SEO de tu sitio web.
Otro ajuste que tendrás que hacer es implementar estrategias de marketing para que puedas promocionar tu sitio web en las redes sociales.
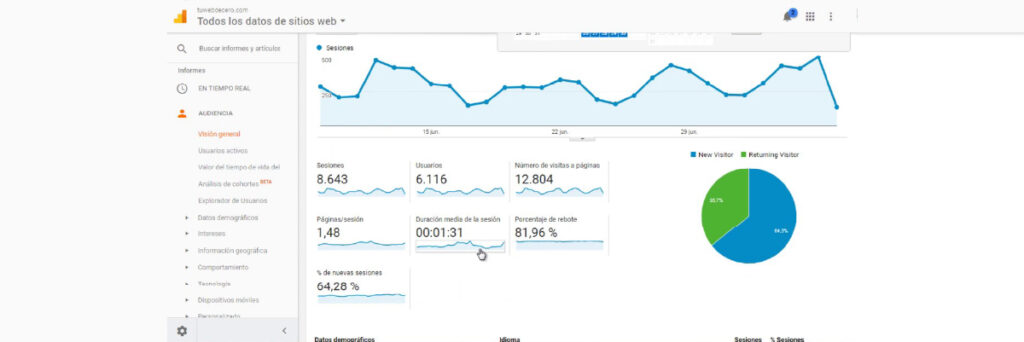
Usa correos electrónicos y promueve el marketing de afiliados; puedes apoyarte con herramientas como Google Analytics para hacer más fácil tu trabajo.

Puedes actualizar tu sitio web cuando quieras, dependiendo de las necesidades de tu negocio o tu sitio web personal, te deseamos suerte en la creación de tu sitio web.
También te puede interesar: Caso de estudio: Desarrollo y diseño de página web Ficmac – Medicina especializada en el cáncer
Tuatara – Agencia de desarrollo de software
En Tuatara, como agencia de desarrollo de software, te ayudamos a que tu sitio web sea la mejor herramienta para dar a conocer tu producto o servicio en internet.
Somos expertos en el diseño y desarrollo del sitio web para diferentes industrias. Abordamos cada proyecto a través de la innovación, para brindarle a las empresas la posibilidad de crear activos digitales que apoyen las metas gerenciales.
Desarrollamos sitios web a la medida, por medio de buenas prácticas de performance, SEO y usabilidad.
Si buscas desarrollar tu sitio web y obtener una transformación digital empresarial, contáctanos para brindarte asesoría. 👉 ¡Aquí!