
Step by step for the development of your website 💎.
I want to share this article with you. I have personally seen how during the last 5 years, companies of all kinds seek to generate new opportunities, grow into new markets, develop their digital ecosystems, and not leave the competition sailing alone in blue oceans🌊. This dynamic covers everything from start-ups to multinationals, none is spared from the need to innovate and reinvent itself. Today, consumers seem to gain loyalty more because of the adaptability of the brands they consume than because of the benefit of the product or service itself. Even given this importance, one is surprised to see that without discriminating the type of company, the ignorance of how to change the course towards the precious blue markets in digital ecosystems, is wide.
For this reason, I wanted to write this article, to share with you a clear opinion and methodology to build one of the most important pillars of these digital ecosystems, the web page / digital asset. This can be your best growth tool or the reason for bankruptcy 💔 of your company and failure to validate your model. The interesting thing about digital assets is that it is one of the few spaces where you direct the user experience, where your brand is free to express itself at will, and where the users who browse it are influenced to take some action.
However, as I often see, the digital asset’s stance does not reflect the growth of the brand, the markets it served, or the backing and track record it has built. (Read ZMOT)
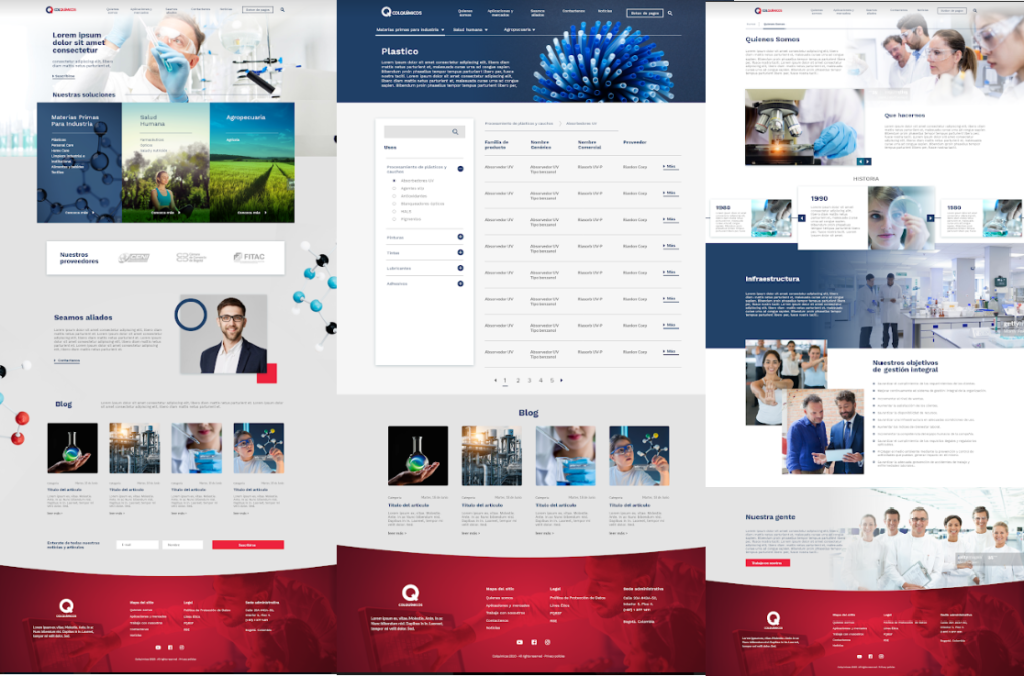
I want to share with you the process we are undergoing in the restructuring of the website of a great company in our country: Colquímicos💥. We had the opportunity to talk, have an overview of the digital diagnosis, understand what they were looking for with this process, and draw up a plan that can be summarized as:
1. Diagnosis
2. Work plan
3. Design Sprint
4. Development, performance, and SEO
5. User manual
Colquímicos is a company that has demonstrated a great capacity for industry leadership and innovation since 1970, this has led it to have more than 130 collaborators today and be the main supplier in important markets such as textiles, polymers, and cosmetics, among others.
1. Diagnosis (Have a clear picture of what we have and what we need🙏)
In any digital strategy, SEO is usually one of the most important points but the least resources are dedicated to it. If you do not have an SEO strategy, you will depend on guidelines or other means to generate sales.
For this diagnosis of the file, we are going to take into account two tools.
- Google Page Speed (Free)
- Woorank (Freemium)
- GTI Metrix (Freemium)
In the case of Woorank, this tool allows us to have a broad view of the status of your page through a series of automatic checks of your code and marketing settings. The result not only shows you a general score but also gives you a road map of very tactical improvements.
Keep in mind that SEO is made up of two large verticals. Engineering and marketing.
Ten presente que el SEO se compone de dos grandes verticales. Ingeniería y marketing.

In the case of Woorank, a bit of both is measured for Colquímicos, the previous page marked 47/100📉, this could be interpreted as “Search browsers do not know exactly what the web page is about.”
When we build a page, I define it to two clients:
1. Buyer person
2. Google
That’s right, Google. If you do not build your page taking into account Google, its policies, recommendations and, you will lose opportunities. Keep in mind that their purpose is to improve the internet experience in the world. If your web page does not meet these criteria, it will try not to show you.
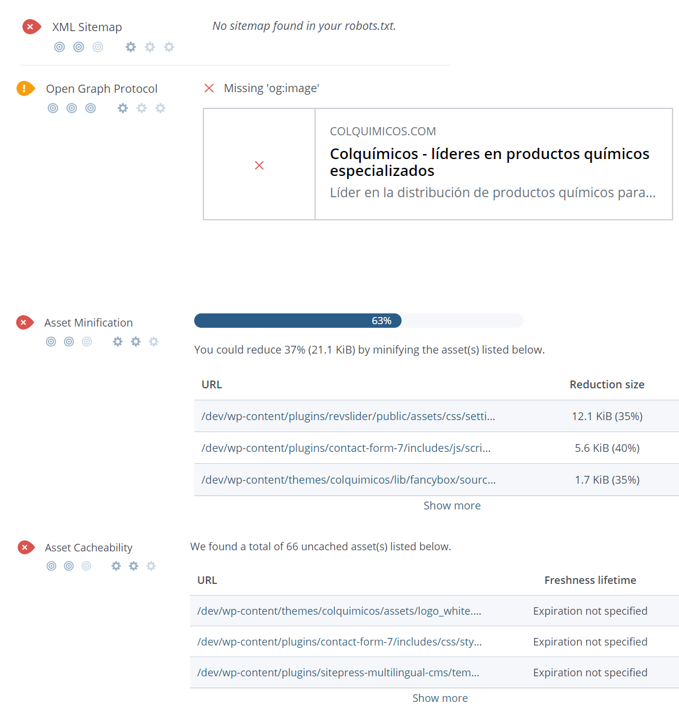
We delve a little into some features of this Woorank report and the opportunities for improvement it offers.
- There is no published Sitemap (File that allows browsers to know the web pages that are available to be indexed).
- Schema protocols for the Open Graph of Social Networks are not followed. (Schema is something that your engineer must know and apply, the Open Graph is the image and the text that is shared in the URL when you paste it on Facebook or other spaces).
- Reduction of files and their weight. (One of the main weaknesses of web pages is the weight, keep them under 3mb.).
- Enable cache for digital asset resources. (Many resources do not require to be loaded every time the user enters your page).
Reducción de archivos y su peso. (Uno de las principales falencias de las páginas web es el peso, mantenlas por debajo de 3mb.)
· Habilitar caché para recursos del activo digital. (Muchos recursos no requieren ser cargados cada vez que el usuario entra a tu página)

These and other characteristics of the report give you a broad view of the web page and what you should correct, it can also give you an idea if it is better to redo the digital asset or if you can salvage something. (Many other variables influence this decision)
In conclusion, the digital asset had to be restructured, the page did not have an organic positioning that reflects its participation in the market, the technology did not allow the page to adapt quickly to marketing changes and the sales opportunities did not arrive with the requirement of the new ones. commercial goals.
2. Work plan
I have a phrase from Napoleon that I like to use for the digital ecosystem. “Dress me slowly, I’m in a hurry⏳”. In digital media this could not be more true, I see as I develop more projects that in the first stage there is success in terms of time, resources, and expectations. However, the reality is that no one plans. Clients do not want planning, agencies do not require planning, and sometimes we do not even know what to plan…
To carry out correct work planning, the main thing is to know what you are going to do.
If you have never made a web page you will not be able to plan it correctly, get advice!
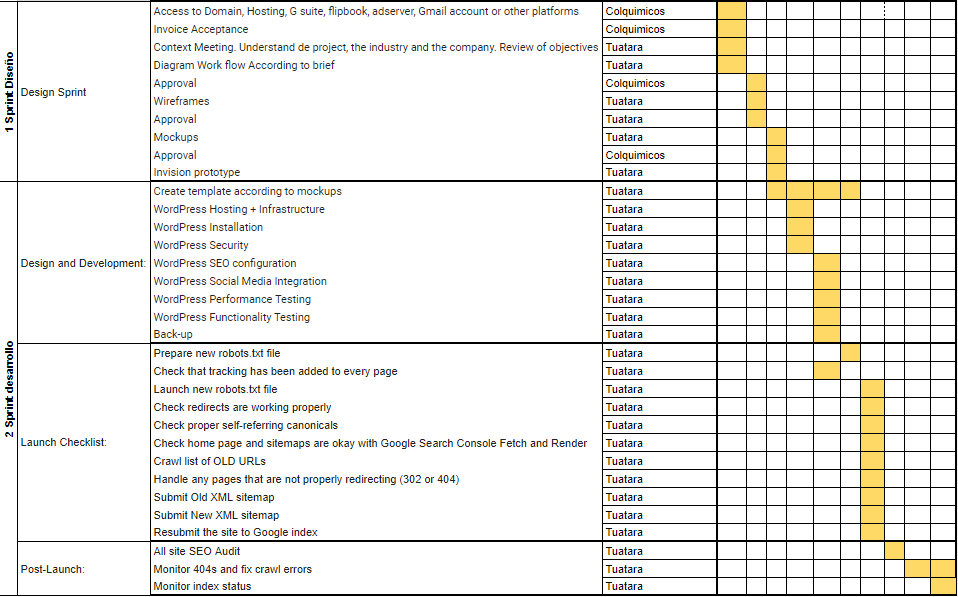
At Colquímicos, we made a good team with the internal leaders of the project and Tuatara | Boutique Agency, we spoke the same language and understood what the objectives were, shared information, and drew up a work plan based on a Gantt.
En Colquímicos, hicimos un buen equipo con los líderes internos del proyecto y Tuatara | Agencia Boutique, conversamos el mismo lenguaje y entendimos cuáles eran los objetivos, compartimos información y trazamos un plan de trabajo aterrizado en un Gantt.

The Gantt chart works to give you a broad vision of the project, global times, tasks, and managers, however, it is far from knowing the day-to-day details of the project.
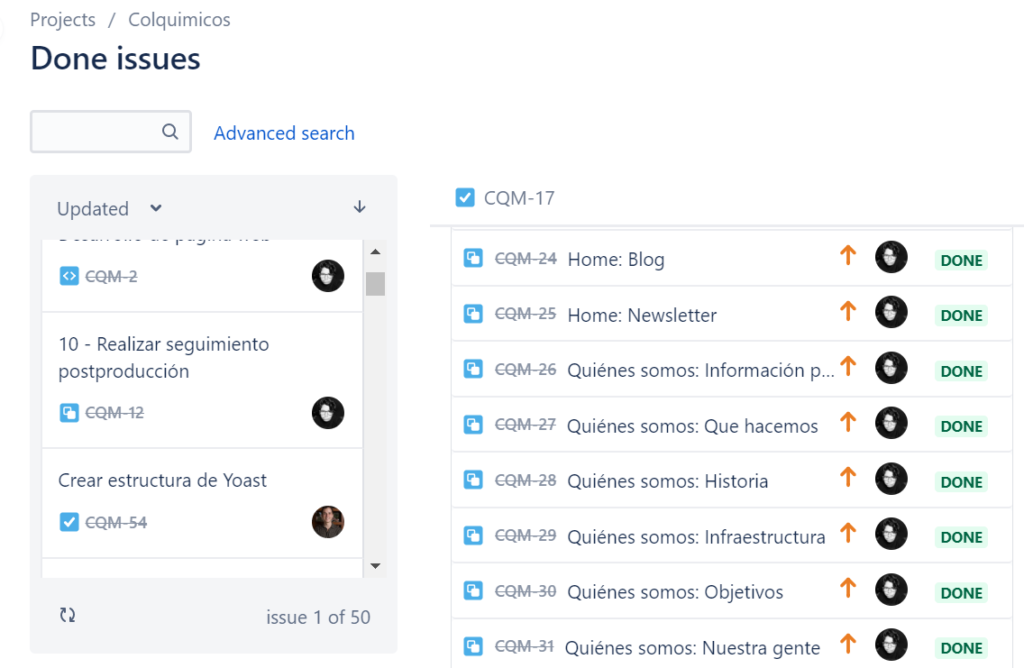
For this reason, I suggest that if you have a work team and projects, you have a management tool. In our case, it is called Atlassian Jira. Here you already know the exact tasks, the day-to-day, those responsible for each task, and the delivery time. It greatly facilitates the operation of the work team trained in the SCRUM framework. 💪
Por esta razón te sugiero que, si tienes un equipo de trabajo y proyectos, tengas una herramienta de gestión. En nuestro caso se llama Attlasian Jira. Aquí ya conoces las tareas exactas, el día a día, los responsables de cada tarea y el tiempo de entrega. Facilita mucho la operación si el equipo de trabajo está capacitado en marco de trabajo SCRUM💪

3. Design Sprint
The Design Sprint ✏️ is a methodology that we adapt for the digital asset or Software development market. Its objective is to have a common language between the person requesting to create the digital asset and the team that manages it. I always compare it to the construction of a building and architectural plans. These are the architectural plans of your Software. If you boot without them, the safe result differs from what you have in mind.
It usually happens with this methodology that works as a catalyst for the landing of the ideas that are held for the company, here the value proposition, the buyer persona, the products, the communication, and even the very reason for the company are reassessed.
To see the Design Sprint in-depth watch this presentation here
1. Diagnosis
2. Information architecture
3. Wireframes
4. Mockups
5. Prototype
Following these steps significantly reduces the margin of future error, therefore the waste of unnecessary resources👏.
In the case of Colquímicos, it was no exception, together with them we built a complete map of the site, the sections it should have, the depth of each one, and the content, so you can immediately size up the project, how broad it is and the information that is must document it for later use on the web page.
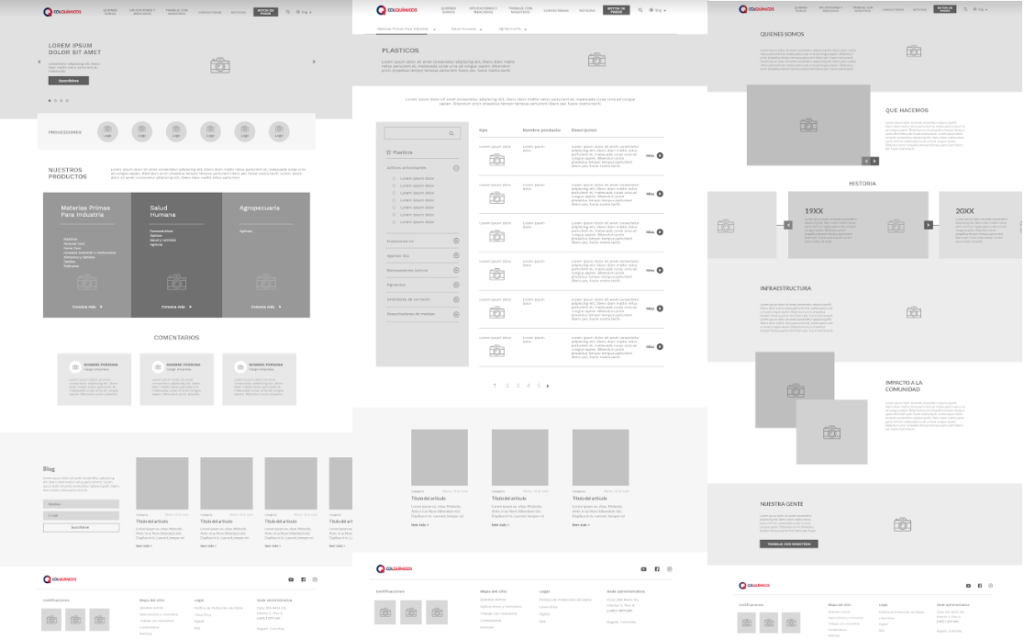
Once you know the structure, you build the gray work of the digital asset (Wireframes). This stage helps us to diagram the spaces, visualize the content and define a structure. Everyone involved in the project must give their go-ahead to move on to the next stage.

Once the wireframes have been built and approved, we proceed to finish the digital asset. For this, we use the brand manual that we create or the one that the client gives us and we land the look and feel of what is expected of the brand😱 .

With the finishes approved, we can assemble the prototype to have an experience closer to page navigation and check the user’s navigation consistency. To show this we use a tool called Invision.
4. Development, performance, and SEO
We move on to one of the most critical stages of building a digital asset, software development 😩. Here you will find a sea of options to be able to set up your page or even make it yourself. I’ve learned? The web pages are for those who have programming knowledge. You can build your website, and hire a freelancer to do everything that this implies, “mount it on wix”, but most likely they will not be able to help you grow and they lack a strategy and a global objective. A web page is a tool, not a strategy.
Look for providers that can show you a portfolio of optimized pages and use tools like Woorank and Google Page Speed to test it. At once you will know what level of knowledge the person has.
Some woorank recommendations to help the SEO and the performance of each page are (So that you can demand them on your website) 📝 Really, they are all important but I usually see that the ones indicated are not available:
–For google
o Title (Up to 65 characters)
o Meta description (Up to 70-160 characters)
o Headers – important
o Alternate image attributes
or In-page links
or Language
– Indexing
or redirects
or Robots.txt
or XLM sitemap
o Sitemap – important
or broken links
or clean URL
–Mobile
o Overall mobile score
o Proximity of action buttons
or Plugins
o Horizontal visibility
– Structured data
o Schema.org – important
o Open Graph Protocol
o Linking to social networks
– Security
o Safety certificate
– Performance
o Reduction of resources – important
o Understanding resources – important
o Resource cache – important
These are some of the variables that you should take into account when creating a digital asset that has marketing objectives and that you expect to be indexed in search browsers.
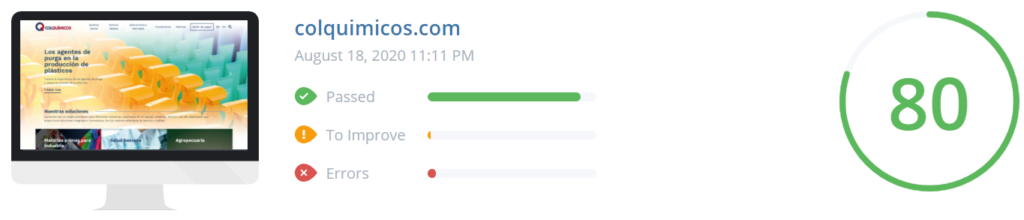
Once the web page has been optimized, the result of the tools is as follows.
Woorank

The Colquímicos page presented a significant increase in its Score, showing an 80/100 in woorank, this helps its SEO and UX positioning. The house is fixed, as we say in the agency, and ready to start a digital marketing strategy. Try to put your favorite website in woorank and see its Score, I challenge you to find pages above 75.
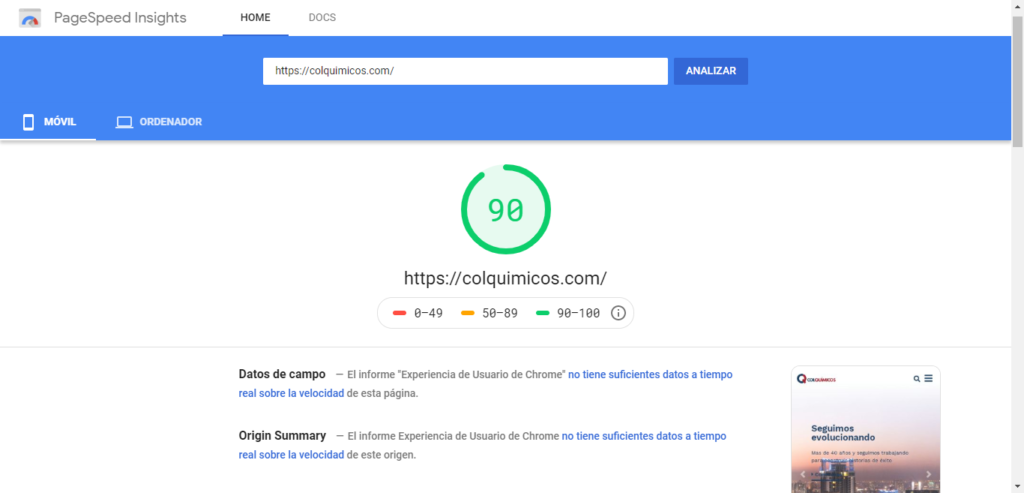
Google Page Speed

The Google tool is usually the biggest challenge for the construction of a web page, its requirement for mobile devices is very high and in some scenarios of already built pages it is better to redo them. In this case, the tool shows us 90/100
*The performance results vary and depend on the use and maintenance given to the web page.
5. User manual

Keep in mind that a web page is software that changes, daily receives, and sends information. This causes it to fill up with junk code over time, resources that it no longer uses, affecting performance and SEO. To avoid this, we work as webmasters or we provide our clients with a user manual where we explain the details of the functionalities and manage the sections, contents, and resources of the digital asset.
As you can see, making a web page correctly is not a simple task, many want it to be an asset that generates income, but for many, it is a liability. The comments “it’s just that it doesn’t work” and “I’ve already done it several times” are as common as sunsets. The truth is that if you take your website, and measure it and the results are not favorable, you still do not have a digital asset, you have an investment with many opportunities for improvement, which requires intervention to meet the management and marketing objectives.
Make your page a sales tool. Write us and we share a coffee ☕.