
Paso a paso para el desarrollo de tu página web💎.
Quiero compartirles este artículo. Personalmente he visto cómo durante los últimos 5 años, empresas de todo tipo buscan generar nuevas oportunidades, crecer hacia nuevos mercados, desarrollar sus ecosistemas digitales y no dejar navegando solos en océanos azules a la competencia🌊. Esta dinámica cobija desde emprendimientos hasta multinacionales, ninguna se salva de la necesidad de innovar y reinventarse. Hoy día los consumidores parecen fidelizarse más por la capacidad de adaptación de las marcas que consumen que por el beneficio mismo del producto o servicio. Aún dada esta importancia, se sorprende uno al ver que sin discriminar el tipo de empresa, el desconocimiento de cómo cambiar el rumbo hacia los preciados mercados azules en ecosistemas digitales, es amplio.
Por esto quise hacer este artículo, para compartirles una opinión y metodología clara para construir uno de los pilares más importantes de estos ecosistemas digitales, la página web / activo digital. Esta puede ser tu mejor herramienta de crecimiento o la razón de quiebra 💔de tu empresa y fracaso de validación de tu modelo. Lo interesante que tienen los activos digitales es que es de los pocos espacios en donde tú diriges la experiencia del usuario, donde tu marca es libre de expresarse a voluntad y donde los usuarios que la navegan se ven influenciados hacia la toma de alguna acción.
Sin embargo, como veo frecuentemente, la postura del activo digital no refleja el crecimiento de la marca, los mercados a los que atendía, ni el respaldo y la trayectoria que se han construido. (Léase ZMOT )
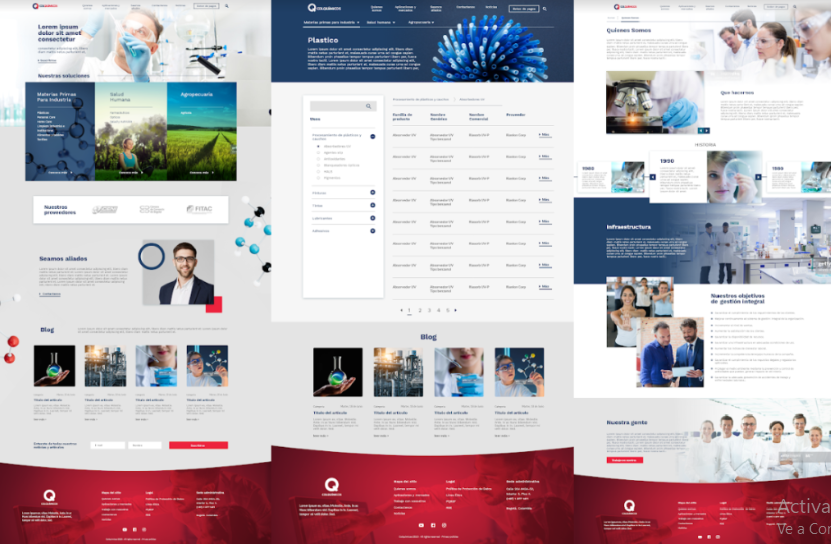
Quiero compartirles el proceso que llevamos en la reestructuración de la página web de un grande de nuestro país: Colquímicos💥. Tuvimos la oportunidad de conversar, tener un panorama del diagnóstico digital, entender lo que buscaban con este proceso y trazar un plan que se resume en:
1. Diagnóstico
2. Plan de trabajo
3. Design Sprint
4. Desarrollo, performance y SEO
5. Manual de uso
Colquímicos, es una empresa que ha demostrado tener mucha capacidad de liderazgo de industria e innovación desde 1970, esto la ha llevado a contar hoy con + de 130 colaboradores y ser proveedores principales en importantes mercados como textiles, polímeros, cosmética, entre otros.
1. Diagnóstico (Tener un panorama claro de qué tenemos y qué necesitamos🙏)
En toda estrategia digital, el SEO suele ser uno de los puntos más importantes pero que menos se le dedican recursos. Si no se tiene una estrategia SEO, vas a depender de pauta u otros medios para generar ventas.
Para este diagnóstico del archivo vamos a tener en cuenta dos herramientas.
· Google Page Speed (Gratis)
· Woorank (Freemium)
· GTI Metrix (Freemium)
En el caso de Woorank, esta herramienta nos permite tener una visión amplia del estado de tu página a través de una serie de chequeos automáticos de tu código y configuraciones de marketing. El resultado no solo te muestra un score general, sino que te entrega un road map de mejoras muy tácticas.
Ten presente que el SEO se compone de dos grandes verticales. Ingeniería y marketing.
En el caso de Woorank, se mide un poco de las dos para Colquímicos, la página anterior marcó 47/100, esto se podría interpretar con que “Los navegadores de búsqueda no saben exactamente de qué se trata la página web.”
Cuando construimos una página, yo lo defino a dos clientes:
1. Buyer persona
2. Google
Así es, Google. Si no construyes tu página teniendo en cuenta a Google, sus políticas, recomendaciones y estructuras, vas a perder oportunidades. Ten en cuenta que su fin es mejorar la experiencia de internet en el mundo. Si tu página web no cumple estos criterios, intentará no mostrarte.
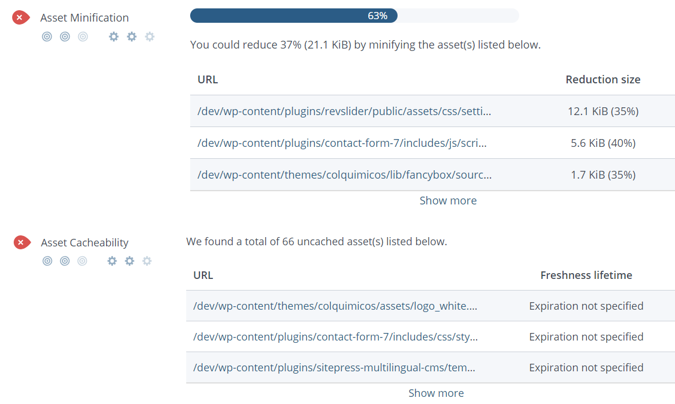
Ahondemos un poco en algunas características de este informe de Woorank y en las oportunidades de mejora que ofrece.
· No hay declarado un Sitemap (Archivo que permite dar a conocer a los navegadores las páginas web que están disponibles para ser indexadas)
· No se siguen protocolos de Schema para el Open Graph de Redes Sociales. (Schema es algo que tu ingeniero debe saber y aplicar, el Open Graph es la imagen y el texto que se comparten en la url cuando la pegas en Facebook u otros espacios)
· Reducción de archivos y su peso. (Uno de las principales falencias de las páginas web es el peso, mantenlas por debajo de 3mb.)
· Habilitar caché para recursos del activo digital. (Muchos recursos no requieren ser cargados cada vez que el usuario entra a tu página)

Estas y otras características del informe, te dan una visión amplia de la página web y lo que debes corregir, también puede darte a entender si es mejor volver hacer el activo digital o si puedes rescatar algo. (Muchas otras variables influyen en esta decisión)
En conclusión, el activo digital debía ser reestructurado, la página no tenía un posicionamiento orgánico que refleje su participación en el mercado, la tecnología no permitía adaptar la página rápidamente ante cambios de marketing y las oportunidades de venta no llegaban con el requerimiento de las nuevas metas comerciales.
2. Plan de trabajo
Tengo una frase de Napoleón que me gusta usar para el ecosistema digital. “Vísteme despacio, que tengo prisa⏳”. En medios digitales esto no puede ser más cierto, veo a medida que desarrollo más proyectos que en la primera etapa está el éxito en tiempos, recursos y expectativas. Sin embargo la realidad, es que nadie planea. Los clientes no quieren planeación, las agencias no exigen planeación, a veces no sabemos ni qué planear…
Para poder realizar una correcta planeación de trabajo, lo principal es saber qué vas hacer.
Si nunca has hecho una página web no vas a poder planearla de forma correcta, ¡asesórate!
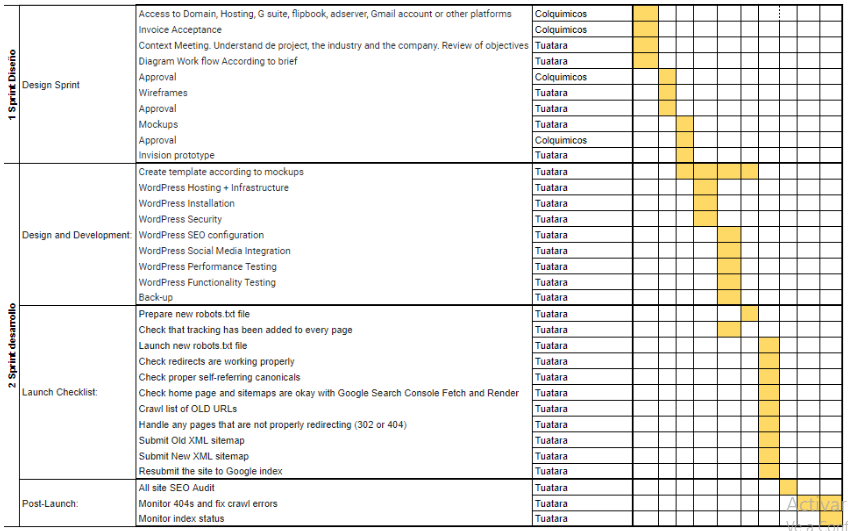
En Colquímicos, hicimos un buen equipo con los líderes internos del proyecto y Tuatara | Agencia Boutique, conversamos el mismo lenguaje y entendimos cuáles eran los objetivos, compartimos información y trazamos un plan de trabajo aterrizado en un Gantt.
En Colquímicos, hicimos un buen equipo con los líderes internos del proyecto y Tuatara | Agencia Boutique, conversamos el mismo lenguaje y entendimos cuáles eran los objetivos, compartimos información y trazamos un plan de trabajo aterrizado en un Gantt.
En Colquímicos, hicimos un buen equipo con los líderes internos del proyecto y Tuatara | Agencia Boutique, conversamos el mismo lenguaje y entendimos cuáles eran los objetivos, compartimos información y trazamos un plan de trabajo aterrizado en un Gantt.

El diagrama de Gantt funciona para darte una visión amplia del proyecto, tiempos globales tareas y responsables, sin embargo, está lejos de conocer la minucia del día a día del proyecto.
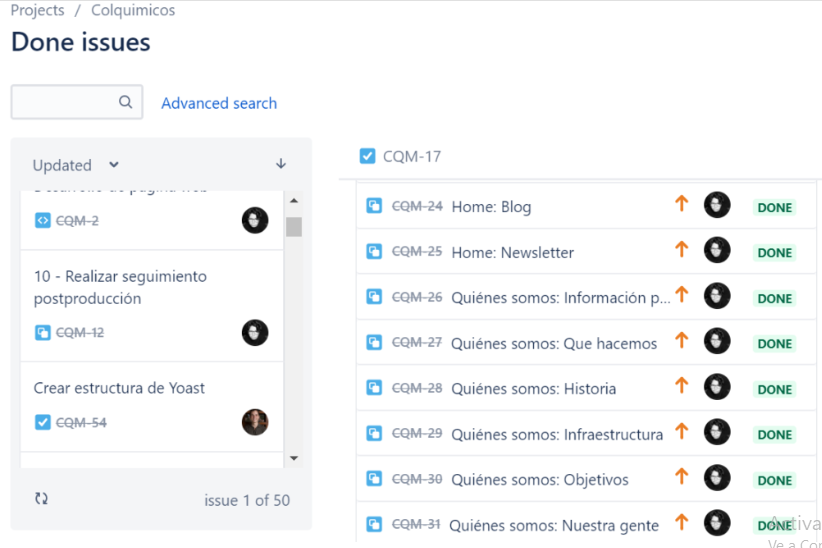
Por esta razón te sugiero que, si tienes un equipo de trabajo y proyectos, tengas una herramienta de gestión. En nuestro caso se llama Attlasian Jira. Aquí ya conoces las tareas exactas, el día a día, los responsables de cada tarea y el tiempo de entrega. Facilita mucho la operación si el equipo de trabajo está capacitado en marco de trabajo SCRUM💪

3. Design Sprint
El Design Sprint ✏️ es una metodología que adaptamos para el mercado de desarrollo de activos digitales o Software. Tiene como objetivo tener un lenguaje común entre quien solicita hacer el activo digital y el equipo que lo gestiona. Siempre lo comparo con la construcción de un edificio y los planos arquitectónicos. Estos son los planos arquitectónicos de tu Software. Si arrancas sin ellos, el resultado seguro difiere a lo que tienes pensado.
Suele suceder con esta metodología que funciona como un catalizador de aterrizaje de las ideas que se tienen para la empresa, aquí se revalua la propuesta de valor, el buyer persona, los productos, la comunicación y hasta la misma razón de ser de la compañía.
Para ver a profundidad el Design Sprint mira esta presentación aquí
1. Diagnóstico
2. Arquitectura de la información
3. Wireframes
4. Mockups
5. Prototipo
Siguiendo estos pasos se reduce significativamente el margen de error futuro, por lo tanto el desgaste de recursos innecesarios👏.
En el caso de Colquímicos no fue la excepción, junto con ellos construimos un mapa completo del sitio, las secciones que debía tener, la profundidad de cada una y el contenido, así dimensionas inmediatamente el proyecto, qué tan amplio es y la información que se debe documentar para usarla posteriormente en la página web.
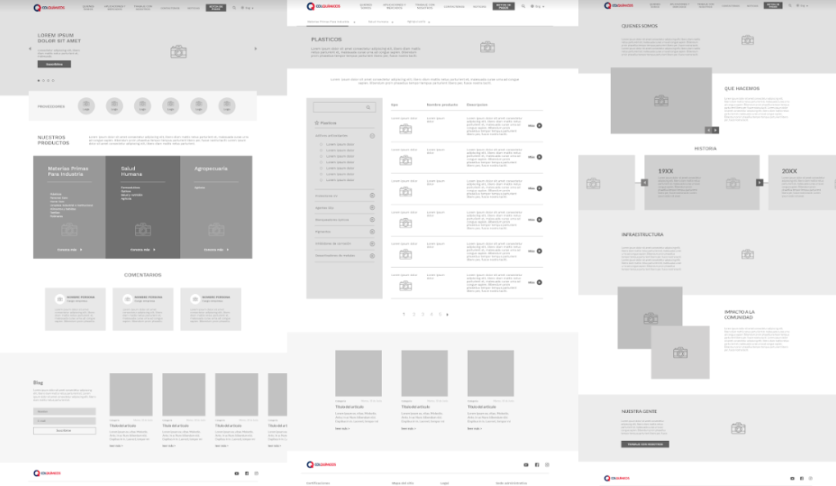
Una vez conoces la estructura, construyes la obra gris del activo digital (Wireframes). Esta etapa nos sirve para diagramar los espacios, visualizar el contenido y definir una estructura. Todos los involucrados en el proyecto deben dar su visto bueno para pasar a la siguiente etapa.

Construidos y aprobamos los wireframes, pasamos a poner los acabados del activo digital. Para esto utilizamos el manual de marca que creamos o el que nos pasa el cliente y aterrizamos el look and feel a lo que se espera de la marca😱 .

Ya con los acabados aprobados, podemos montar el prototipo para tener una experiencia más cercana a la navegación de la página y revisar la coherencia de navegación del usuario. Para mostrar esto utilizamos una herramienta que se llama Invision.
4. Desarrollo, performance y SEO
Pasamos a una de las etapas más críticas de la construcción de un activo digital, el desarrollo del software 😩. Aquí vas a encontrar un mar de opciones para poder montar tu página o incluso hacerla tu mismo. ¿Qué he aprendido? Las páginas web son para quienes tienen conocimiento en programación. Puedes construir tu página web, contratar un freelance que haga todo lo que esto implica, «montarla en wix», pero lo mas probable es que no podrán ayudarte a crecer y carecen de una estrategia y un objetivo global. Una página web es una herramienta, no una estrategia.
Busca proveedores que te puedan mostrar un portafolio de páginas optimizadas y utiliza herramientas como Woorank y Google Page Speed para testearla. De una vez vas a saber qué nivel de conocimiento tiene la persona.
Algunas recomendaciones de woorank para ayudar el SEO y el performance de cada página son (Para que las exijas en tu página web) 📝 Realmente todas son importantes pero suelo ver que no se tienen las señaladas:
– Para Google
o Título (Hasta 65 caracteres)
o Metadescripción (Hasta 70-160 caracteres)
o Encabezados – importante
o Atributos alternos de imágenes
o In-page links
o Idioma
– Indexación
o Redirecciones
o Robots.txt
o XLM sitemap
o Sitemap – importante
o Links rotos
o Url limpias
– Mobile
o Score general de mobile
o Cercanía de los botones de acción
o Plugins
o Visibilidad horizontal
– Data estructurada
o Schema.org – importante
o Protocolo de Open Graph
o Vinculación a redes sociales
– Seguridad
o Certificado de seguridad
– Performance
o Reducción de recursos – importante
o Comprensión de recursos – importante
o Caché de recursos – importante
Estas son algunas de las variables que debes tener en cuenta al momento de crear una activo digital que tiene objetivos de marketing y que esperas indexe en navegadores de búsqueda.
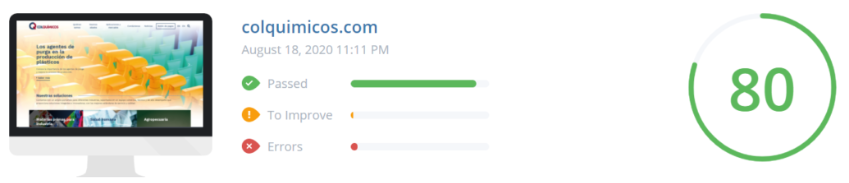
Una vez optimizada la página web el resultado de las herramientas es el siguiente.
Woorank

La página de Colquímicos presentó un incremento significativo en su Score, mostrando un 80/100 en woorank, estoayuda a su posicionamiento SEO y UX. La casa está arreglada, como decimos en la agencia, y lista para empezar una estrategia de marketing digital. Intenta poner tu página web favorita en woorank y mira su Score, te reto a encontrar páginas por encima de 75.
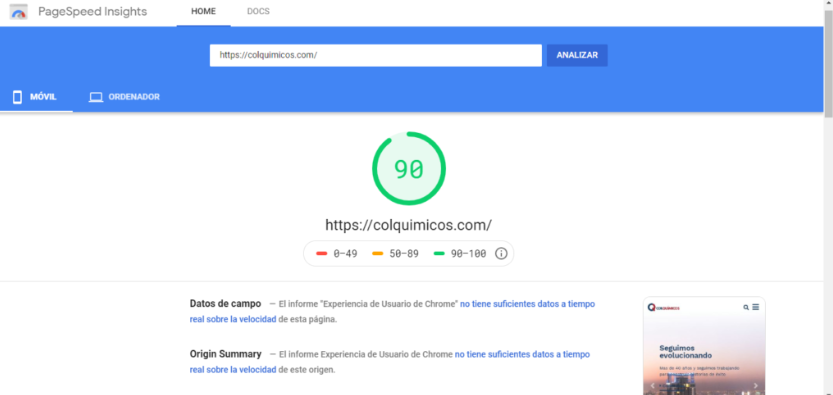
Google Page Speed

La herramienta de Google suele ser el mayor reto para la construcción de una página web, su exigencia para los dispositivos móviles es muy alta y en algunos escenarios de páginas ya construidas es mejor volverlas hacer.. En este caso la herramienta nos muestra 90/100
*Los resultados de performance varían y dependen del uso y mantenimiento que se le de a la página web
5. Manual de uso

Ten en cuenta que una página web es un software que cambia, diariamente recibe y envía información. Esto hace que con el tiempo se llene de código basura, recursos que ya no usa, haciendo que esto afecte el performance y seo. Para evitar esto, trabajamos como webmasters o les entregamos a nuestros cliente un manual de uso en donde explicamos los detalles de las funcionalidades, administrar las secciones, contenidos y recursos del activo digital.
Como ves hacer una página web de forma correcta no es tarea simple, muchos quieren que esta sea un activo que genere ingresos pero para muchos es un pasivo. Los comentarios “es que eso no sirve” “yo ya la he hecho varias veces” son tan comunes como las puestas de sol. La verdad es que si tomas tu página web, la mides y los resultados no son favorables, aún no tienes un activo digital, tienes una inversión con muchas oportunidades de mejora, que requiere de intervención para que se cumpla con los objetivos de gerencia y marketing.
Haz de tu página una herramienta de ventas. Escríbenos y compartimos un café ☕.